Want to make your Squarespace website more engaging and eye-catching? Animations are a great way to bring life to your pages. Whether you’re highlighting important content or adding flair, animations help improve user experience and keep visitors interested.
Squarespace makes it easy with built-in options, plus you can go further with custom effects using code or plugins.
In this guide, we’ll break down the types of animations available, how to add them, and why they’re a smart addition to any site.
Let’s dive in!
What Are Squarespace Animations?
Squarespace offers a variety of animations that you can use to enhance your website’s design and user experience.
These animations are categorized into two types: built-in animations, which are included with your Squarespace subscription, and advanced animations, which require custom code or third-party plugins.
Built-in Animations
Squarespace provides several built-in animation effects that you can easily apply to your website. These are available in Squarespace version 7.1 and newer.
1. Fade – This animation effect makes an element gradually appear or disappear, offering a smooth transition as users scroll through the page. It’s perfect for images, text blocks, or entire sections.
2. Slide – Slide animations can move in from different directions (top, bottom, left, or right). This adds a dynamic visual effect, emphasizing key content or call-to-action buttons.
3. Scale – The scale animation provides a zoom-in or zoom-out effect, which can make images or text grow or shrink as they appear on the screen.
4. Bounce – The bounce effect adds playful movement to elements. It’s especially useful when you want to draw attention to specific buttons, icons, or calls to action, making the element seem more interactive.
5. Spin – Spin animations rotate elements when they appear. This effect adds a touch of uniqueness and can be used for images or logos, making them stand out.
6. Parallax Scrolling – Parallax scrolling makes background images move at a speed different from the foreground content when the page is scrolled. This creates a feeling of depth and is perfect for visually rich pages.
7. Reveal on Scroll – Elements hidden on the page are revealed as the user scrolls down. This adds an interactive feel, bringing the site content to life as users move through the website page.
8. Hover Animations – Hover animations trigger changes when visitors hover their mouse over elements. These can include color changes, zoom effects, or slight movement, making buttons, images, or text blocks more engaging.
9. Scrolling Text Block: A new block type that adds a horizontally moving stream of text to your page, perfect for announcements or a dynamic headline.
10. Background Image Effects: You can apply animations to section backgrounds, such as a subtle zoom, tilt, or film grain effect that adds motion without a full video.
11. Background Art: A built-in feature that generates unique, animated background art using abstract shapes and patterns for a visually striking effect.
12. Text Highlight Animations: Highlight text with effects like an animated underline, a circle reveal, or a solid highlight to draw attention to key phrases.
13. Image Block Animations: You can add individual animations to an image block, such as a vertical clip or a tilt, overriding the site-wide animation settings.
14. Scrolling Gallery: A gallery block that automatically scrolls through images, creating a GIF-like effect to showcase a portfolio or products.
Squarespace animations can completely transform how a website feels, adding motion, personality, and flow to each page. I’ve personally used these animation effects on KpopBeen to make the site more engaging and visually dynamic for fans. The subtle transitions and scroll effects help highlight artist profiles, news updates, and visuals in a more interactive way that keeps visitors hooked.
Advanced Animations
For more advanced or customized animations, you can explore paid options.
15. Custom CSS Animations: With custom CSS, you can create advanced effects like rotating text, complex hover effects, or blinking graphics. This method gives you total control over how your animations behave and look.
16. Lottie Animations: These are lightweight, scalable vector animations created in Adobe After Effects. They can be embedded into Squarespace pages, offering rich visual effects without slowing down your site.
17. Third-Party Plugins: Plugins from platforms like SQSPThemes or Spark Plugin offer specialized animations that are not available in the Squarespace editor.
18. JavaScript Animations: JavaScript offers even more advanced control over how elements move and transform, allowing for highly interactive and unique effects.
19. Animated Icons and SVG: SVG animations are great for creating lightweight animations like rotating icons or moving shapes. They are responsive and perfect for modern designs.
20. Animated Gradient Backgrounds: A popular custom CSS or plugin effect that adds a smooth, animated color transition to a background, making it feel dynamic and modern.
How To Add Squarespace Animations To A Website?
Adding animations in Squarespace is a straightforward process. Follow the steps below to incorporate them into your website design:
Step 1: ‘Log in’ to your Squarespace account and access your website’s dashboard.

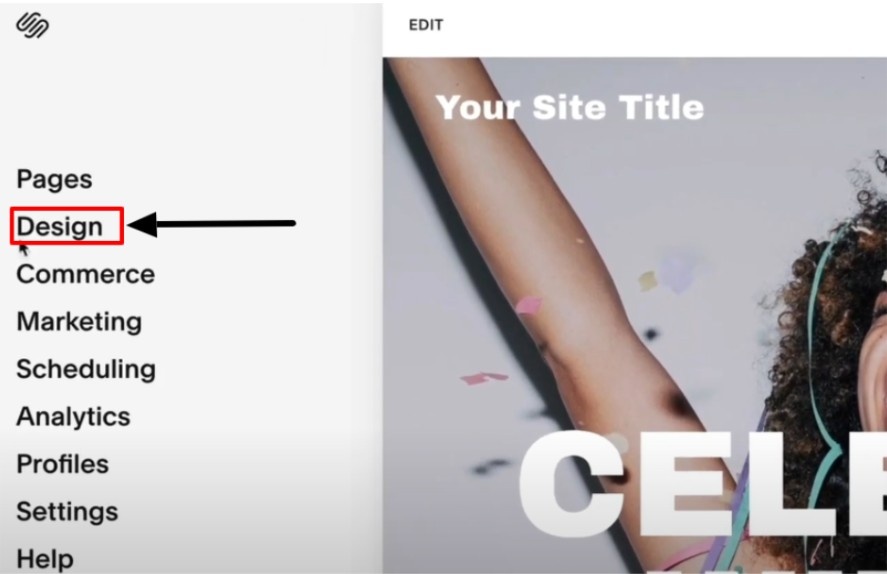
Step 2: On the screen, go to the left sidebar and click on the ‘Design’ option.‘

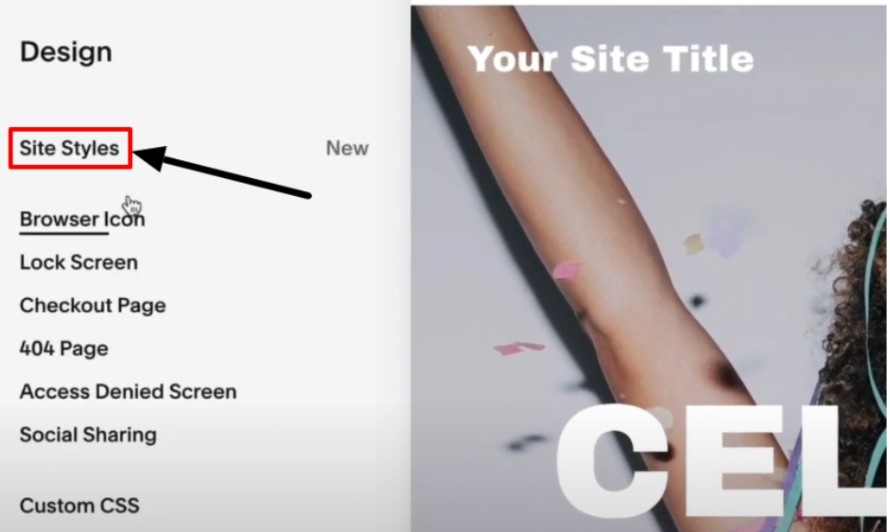
Step 3: After that, click on the ‘Site Styles’ option, where you can edit your website’s overall design, including animations.

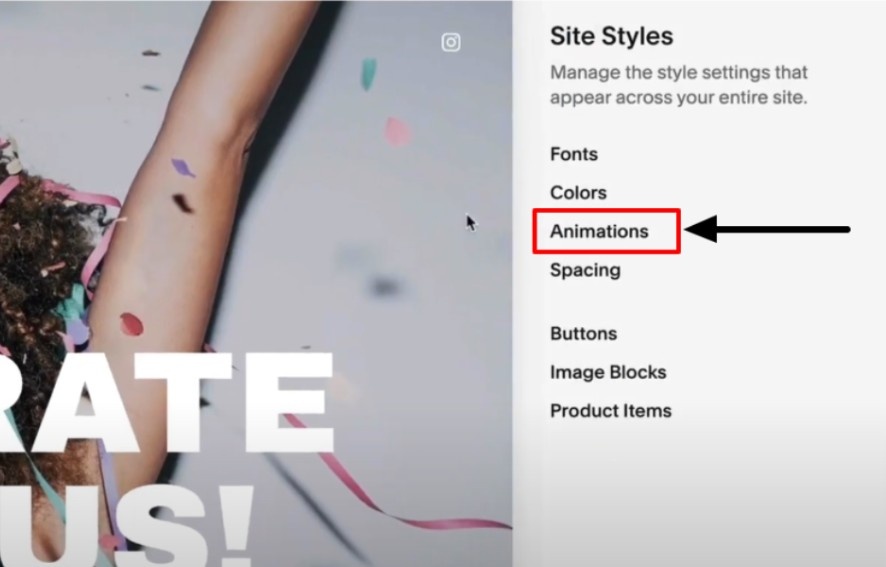
Step 4: The site style section will appear; click the ‘Animations’ option to edit further.

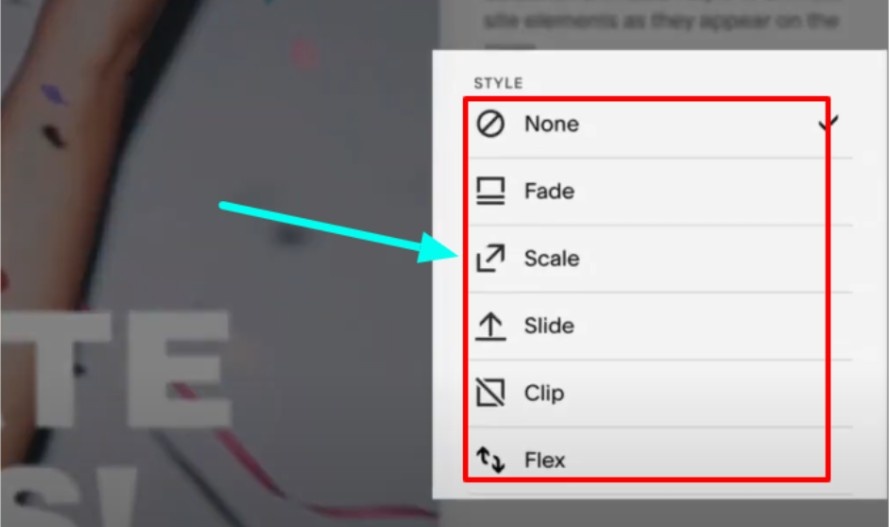
Step 5: Choose from options like Fade, Slide, Scale, Clip, Flex or Bounce. You can experiment with different animation styles.

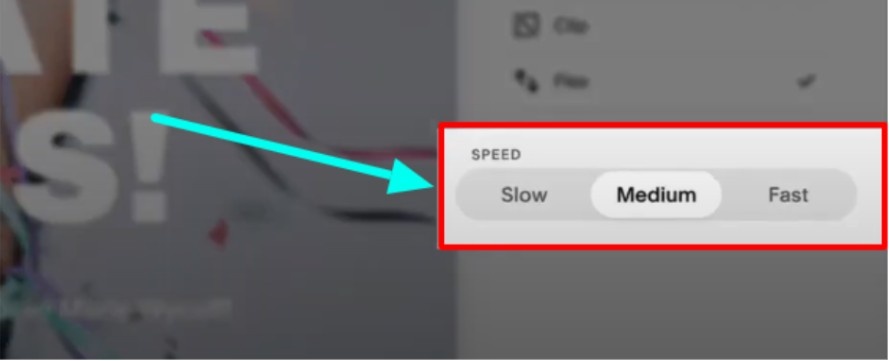
Step 6: Some animations allow customized settings such as duration, delay, or speed. Adjust these settings to fit your site’s design’s overall tone and pacing.

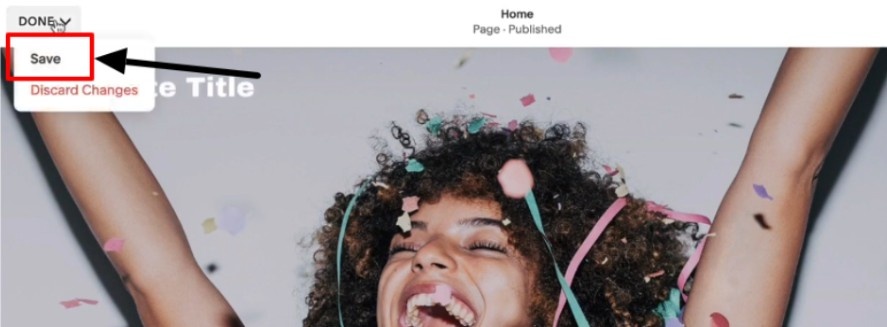
Step 7: After selecting and customizing your animations, click on ‘Save’ to apply the changes. You can also preview them to test how they will look on your live site.

Note: Animations applied in the “Site Styles” panel are site-wide. You can also add animations to specific blocks, such as images, which will override the site-wide settings for that element.
Additionally, create a Lightbox effect with Text and Images to highlight your specific website content. This will open as a pop-up when Images, Text, Videos, or Galleries are clicked.
Benefits Of Squarespace Animations To A Website
Squarespace animations provide various benefits to users, such as boosting the visual display of the website and keeping them engaged. Here are some benefits listed below;
- Improved User Engagement – Animations focus on key elements, keeping visitors engaged and interested in your content.
- Enhanced Visual Appeal – Adding movement and transitions makes your website more visually dynamic, creating a more modern and polished look.
- Better Content Flow – Scroll animations and transitions guide users smoothly through the content, improving ease of access and readability.
- Highlight Important Sections – Animations like bounce or fade can emphasize crucial parts of your website, such as call-to-action buttons, leading to higher conversions.
- Increased Interaction – Hover effects encourage user interaction, making the website feel more engaging and interactive, which can improve the overall user experience.
One more point to add, you can also create an excellent website with Squarespace combined with AI, which is best suited for businesses and individuals looking to build a website efficiently.
Conclusion: Boost Your Website with Squarespace Animations
Squarespace animations can easily elevate your website’s design and user experience. Whether you’re using the free built-in animations or opting for more advanced paid effects, animations help to make your content stand out.
By incorporating these animations into your website with strategy, you can guide user attention, also improve the flow of content, and create a visually appealing site that feels modern and professional.
Whether you’re running a personal blog, an online store, or a portfolio, animations can give your Squarespace site a memorable experience.
FAQs
Squarespace offers several free built-in animations, such as fade, slide, and scroll effects, available in most templates. However, for the advanced animations, you’ll need to go for a paid subscription.
Some Squarespace animations allow customization, such as adjusting the duration, speed, or delay for a more personalized experience.
Coding is not required for basic animations. However, coding skills may be necessary for more advanced animations, such as CSS or JavaScript-based effects.
Most animations are responsive and work on mobile devices, but some may need adjustments to ensure optimal performance.
To add advanced animations, you can use third-party plugins from platforms like SQSPThemes or Square Studio.