Squarespace Animations are an exciting way to bring life to your website. With simple yet effective effects, you can engage visitors, make your site more interactive, and guide users’ attention to key elements.
Whether you’re highlighting text, images, or entire sections, animations can enhance the overall user experience. Squarespace offers a range of animations, from built-in features to customizable, advanced options.
These animations not only improve visual appeal but also make your site more dynamic and memorable, leaving a lasting impression on your audience. In this article, we’ll examine the types of Squarespace animations and how you can add them to the website to make it more dynamic and beneficial.
What Are Squarespace Animations?
Squarespace offers several animations that you can use to enhance your website’s design and user experience.
These animations are categorized into two types; Free animations, which are in-built into Squarespace templates, and Paid animations, which can be added through custom code, third-party plugins, or advanced tools.
Free Animations
Squarespace provides several built-in animations that users can easily apply to their website designs. Here, we’ll look at the free animations offered by Squarespace.
1. Fade – This animation effect makes an element gradually appear or disappear, offering a smooth transition as users scroll through the page. It’s perfect for images, text blocks, or entire sections.
2. Slide – Slide animations can move in from different directions (top, bottom, left, or right). This adds a dynamic visual effect, emphasizing key content or call-to-action buttons.
3. Scale – The scale animation provides a zoom-in or zoom-out effect, which can make images or text grow or shrink as they appear on the screen.
4. Bounce – The bounce effect adds playful movement to elements. It’s especially useful when you want to draw attention to specific buttons, icons, or calls to action, making the element seem more interactive.
5. Spin – Spin animations rotate elements when they appear. This effect adds a touch of uniqueness and can be used for images or logos, making them stand out.
6. Parallax Scrolling – Parallax scrolling makes background images move at a speed different from the foreground content when the page is scrolled. This creates a feeling of depth and is perfect for visually rich pages.
7. Reveal on Scroll – Elements hidden on the page are revealed as the user scrolls down. This adds an interactive feel, bringing the site content to life as users move through the website page.
8. Hover Animations – Hover animations trigger changes when visitors hover their mouse over elements. These can include color changes, zoom effects, or slight movement, making buttons, images, or text blocks more engaging.
9. Scroll Transitions – Scroll transitions create a smooth and seamless flow between sections of your site. As users scroll from one section to another, elements can fade, slide, or bounce into view, offering a pleasant browsing experience.
10. Text Animations – Text animations allow headings and paragraphs to appear with specific effects, like fading, sliding, or bouncing. This improves readability and keeps visitors engaged as they scroll.
Paid Animations
For more advanced or customized animations, you can explore paid options.
1. Custom CSS Animations – With custom CSS, you can create advanced animations like rotating text, blinking effects, or moving graphics. Custom CSS gives you more control over how your animations behave and look.
2. Lottie Animations (Integrations) – Lottie animations use lightweight, scalable files created from After Effects. They can be embedded into Squarespace pages, offering rich visual effects without slowing down your website.
3. Squarespace Extensions – Some third-party extensions provide additional animation options, like custom scrolling effects or interactive elements. These extensions can be purchased to enhance your site’s functionality.
4. JavaScript Animations – JavaScript animations offer even more advanced control over how elements move, appear, or transform. With custom JavaScript, you can create unique effects that go beyond what’s possible with CSS alone.
5. Squarespace Plugins – Paid plugins from platforms like SQSP Themes or Square Studio offer specialized animations, such as custom scroll effects or advanced hover transitions. These plugins allow you to implement animations easily, without coding.
6. Animated Icons and SVG (Scalable Vector Graphics) – SVG animations are great for creating lightweight animations like rotating icons, moving shapes, or interactive graphics. They are responsive and perfect for modern designs.
How To Add Squarespace Animations To A Website?
Adding animations in Squarespace is a straightforward process. Follow the steps below to incorporate them into your website design:
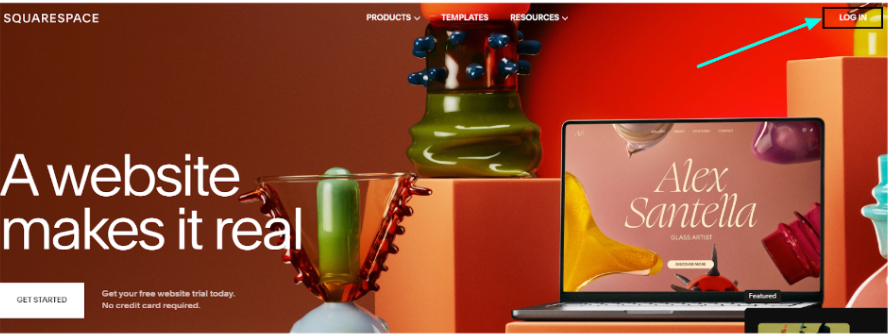
Step 1: ‘Log in’ to your Squarespace account and access your website’s dashboard.

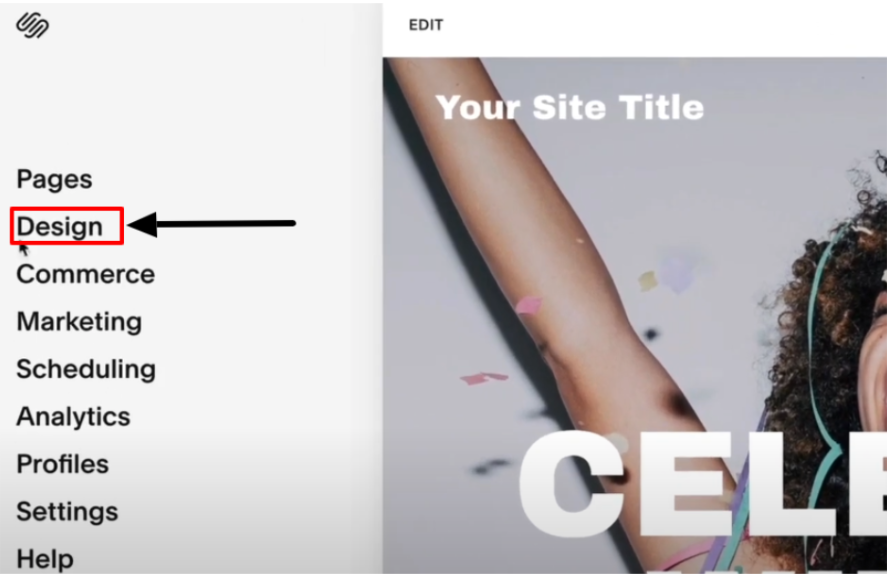
Step 2: On the screen, go to the left sidebar and click on ‘Design’ option.‘

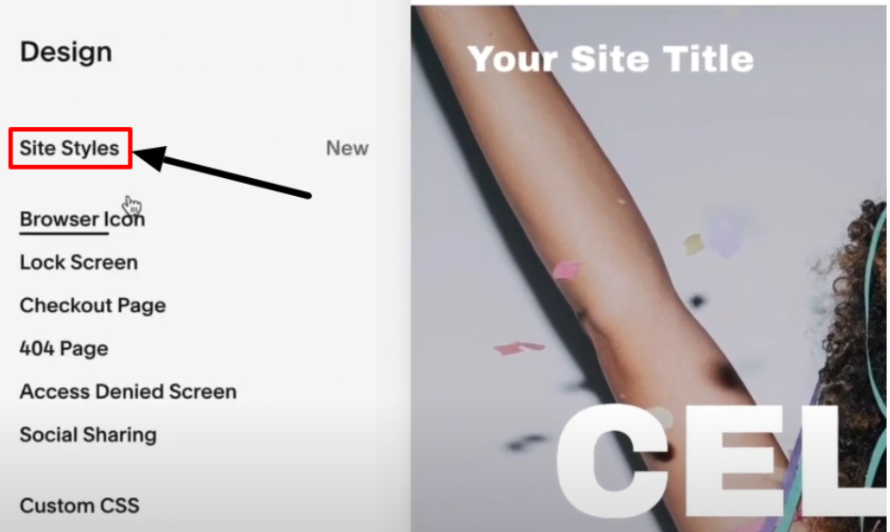
Step 3: After that, click on the ‘Site Styles’ option, where you can edit your website’s overall design, including animations.

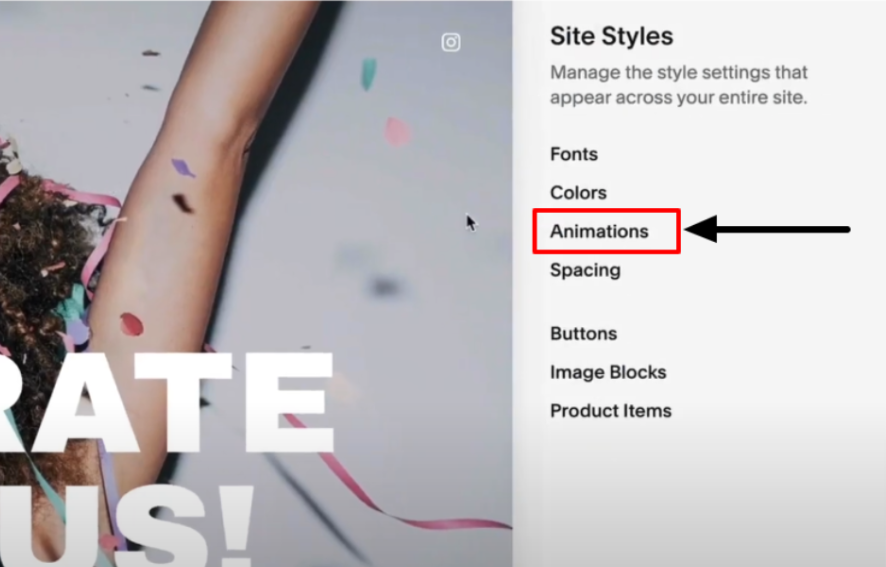
Step 4: The site style section will appear; click the ‘Animations’ option to edit further.

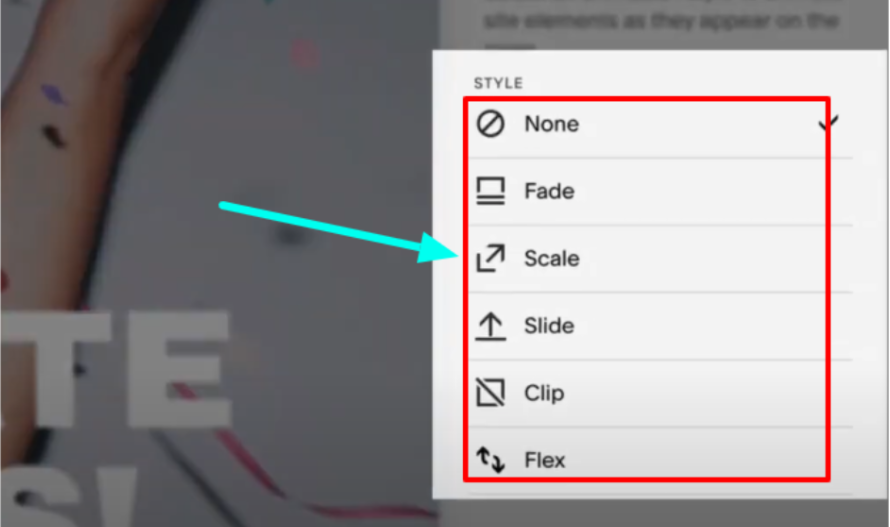
Step 5: Choose from options like Fade, Slide, Scale, Clip, Flex or Bounce. You can experiment with different animation styles.

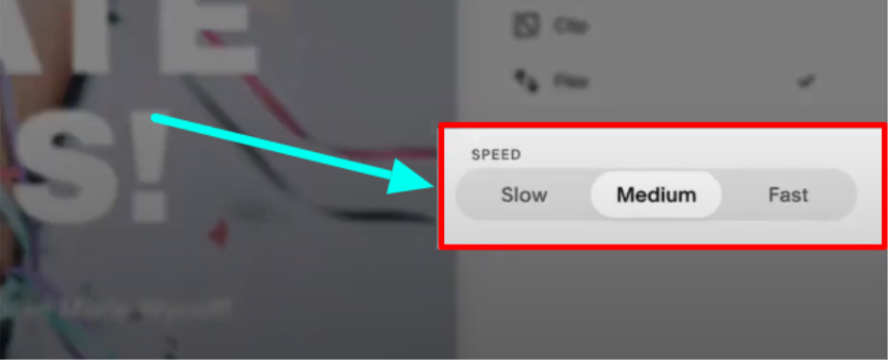
Step 6: Some animations allow customized settings such as duration, delay, or speed. Adjust these settings to fit your site’s design’s overall tone and pacing.

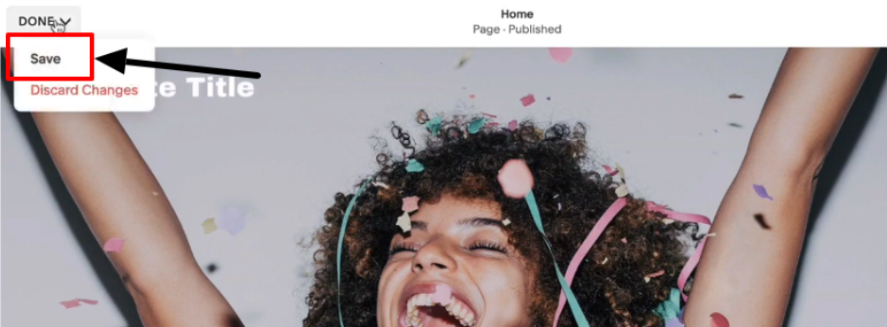
Step 7: After selecting and customizing your animations, click on ‘Save’ to apply the changes. You can also preview them to test how they will look on your live site.

You can add animations to multiple elements on your page by following the same steps for each section.
Additionally, create a Lightbox effect with Text and Images to highlight your specific website content. This will open as a pop-up when Images, Text, Videos, or Galleries are clicked.
Benefits Of Squarespace Animations To A Website
Squarespace animations provide various benefits to users, such as boosting the visual display of the website and keeping them engaged. Here are some benefits listed below;
- Improved User Engagement – Animations focus on key elements, keeping visitors engaged and interested in your content.
- Enhanced Visual Appeal – Adding movement and transitions makes your website more visually dynamic, creating a more modern and polished look.
- Better Content Flow – Scroll animations and transitions guide users smoothly through the content, improving ease of access and readability.
- Highlight Important Sections – Animations like bounce or fade can emphasize crucial parts of your website, such as call-to-action buttons, leading to higher conversions.
- Increased Interaction – Hover effects encourage user interaction, making the website feel more engaging and interactive, which can improve the overall user experience.
One more point to add, you can also create an excellent website with Squarespace combined with AI, which is best suited for businesses and individuals looking to build a website efficiently.
Conclusion: Enhance Your Website With Squarespace Animations
Squarespace animations can easily elevate your website’s design and user experience. Whether you’re using the free built-in animations or opting for more advanced paid effects, animations help to make your content stand out.
By incorporating these animations into your website with strategy, you can guide user attention, also improve the flow of content, and create a visually appealing site that feels modern and professional.
Whether you’re running a personal blog, an online store, or a portfolio, animations can give your Squarespace site a memorable experience.
FAQs
Squarespace offers several free built-in animations, such as fade, slide, and scroll effects, available in most templates. However, for the advanced animations, you’ll need to go for a paid subscription.
Some Squarespace animations allow customization, such as adjusting the duration, speed, or delay for a more personalized experience.
Coding is not required for basic animations. However, coding skills may be necessary for more advanced animations, such as CSS or JavaScript-based effects.
Most animations are responsive and work on mobile devices, but some may need adjustments to ensure optimal performance.
To add advanced animations, you can use third-party plugins from platforms like SQSPThemes or Square Studio.